JavaScript Series: Asynchronous Code - Introduction
You’re going to often hear that things in JavaScript happen asynchronously from time to time. You’re also going to hear about callbacks, callback hell, race conditions, promises, generator functions and await/async. Plenty of stuff, huh!
Just to explain what all these terms are about - asynchronous code execution might bring a lot of chaos in your application. As you learn, you start using callbacks to execute code when asynchronous action completes, then you learn too many callbacks are literally hell to manage, things often race between each other and happen in random order. There are some ways to control asynchronous behaviour in a manageable way though and you’re going to learn about it soon.
This note is aiming to teach you turning this:
- Knock, knock!
- JavaScript!
- Who’s there?
into this:
- Knock, knock!
- Who’s there?
- JavaScript!
But first, let’s make something happen asynchronously..
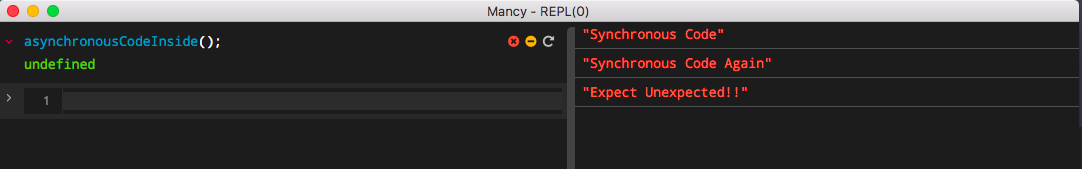
function asynchronousCodeInside () {
console.log('Synchronous Code');
setTimeout(function () {
console.log('Expect Unexpected!!');
});
console.log('Synchronous Code Again');
}
What do you expect to happen? Let me answer this question with a screenshot from a JavaScript REPL:

Pretty chaotic, right? In fact, it isn’t. You are going to learn soon how to control asynchronous behaviour. Before you learn that, you probably need to know what to control. Below you can find some of the things that execute asynchronously:
- XHR (AJAX) / fetch calls
- setTimeout
- setInterval
- setImmediate
- WebWorkers
- Promise callbacks
There’s plenty more, like file system calls in Node.js for example but I’m not going to touch those at the moment. Once you learn how to control asynchronous behaviour, you can apply these rules to literally anything that happens in the background.
Callback hell and how to get around it
First, to understand what callback hell is, please check and run the following code in your console:
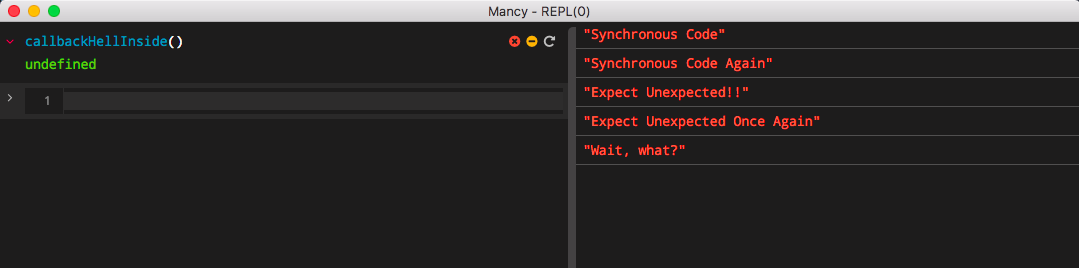
function callbackHellInside () {
console.log('Synchronous Code');
setTimeout(function () {
console.log('Expect Unexpected!!');
setTimeout(function () {
console.log('Expect Unexpected Once Again');
});
setTimeout(function () {
console.log('Wait, what?');
});
});
console.log('Synchronous Code Again');
}
If you don’t have any idea what is going to happen, it’s totally fine. What’s more, the results may vary when you’re making AJAX calls for example. Sometimes one call might return before the other, the other time it might be the other way around.

You can find results of executing the code above. Believe me or not, there’s plenty applications out there that rely heavily on such code. But we should strive for simplicity. You want to make sure code you write is understandable for others and I’m going to cover this topic in the next note.
Useful References:
- Learn about JavaScript event loop and understand why the asynchronous JavaScript code not necessarily executes randomly : https://www.youtube.com/watch?v=8aGhZQkoFbQ