JavaScript Series: Approaching problems
You have probably seen big JavaScript functions written using chained code and wondered how on earth can someone memorise so many methods and ensure the program is going to run correctly. Good thing is that you’re going to learn it as you practice. In the meantime, I can teach you how to use basic tools and techniques in order to speed up your learning process.
TL;DR:
- Think before doing anything else
- Start with code examples
- Use documentation
- Learn to use JavaScript console
- Solve one problem at a time
- Improve, rewrite, experiment
The key is simplicity
Everyone with some basic language understanding can write complex code. The difficult part is writing code that is simple where simple means self explanatory, short, understandable.
Think before doing anything else
The key to writing simple code is to think first what you’re trying to achieve before doing anything else.
Start with code examples
Wait, what? Code examples? But we didn’t write any code yet. Correct! Nothing helps better imagine how your code is going to function like code examples do.
Let me bring an example. Given you’d like to implement a function that sorts a collection, how do you start?
/**
* Sample Usage:
*
* sortItems([]) // => []
* sortItems([1]) // => [1]
* sortItems([1,1]) // => [1,1]
* sortItems([2,3,1,2]); // => [1,2,2,3]
*/
function sortItems(collection) {
// No implementation yet
}
See? It’s not that scary, is it? Totally clear what your intentions are. Once you get comfortable writing these sample usages, you can go even further and learn about test driven development. A simple documentation is enough in the beginning, though.
Get familiar with JavaScript documentation
You should know basic JavaScript syntax already. Are there any methods that could help you with implementation? Maybe the problem is solved already, how to find out?
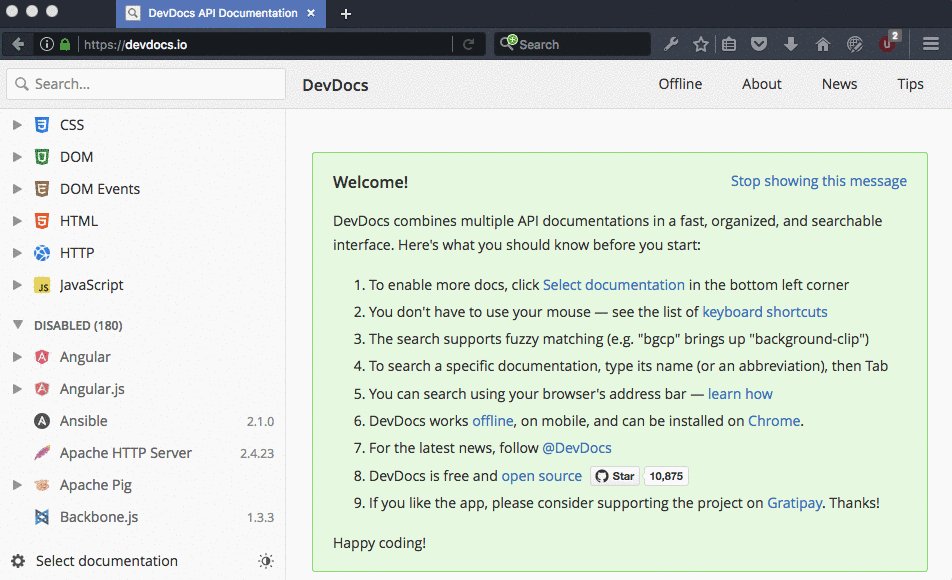
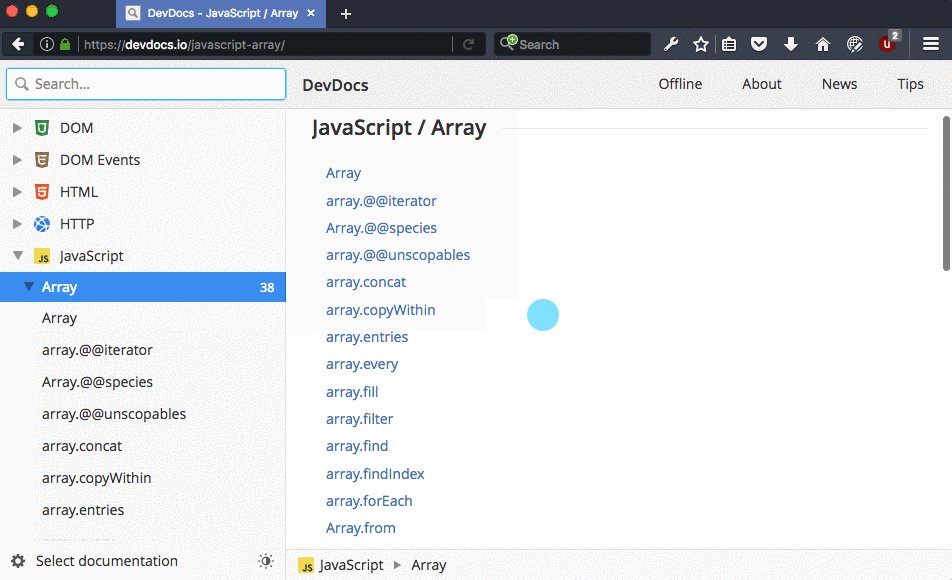
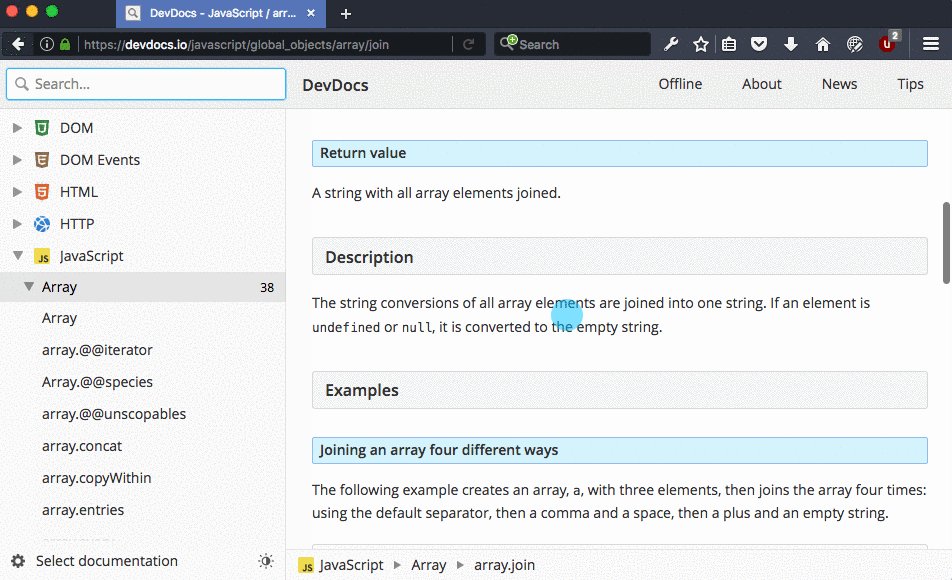
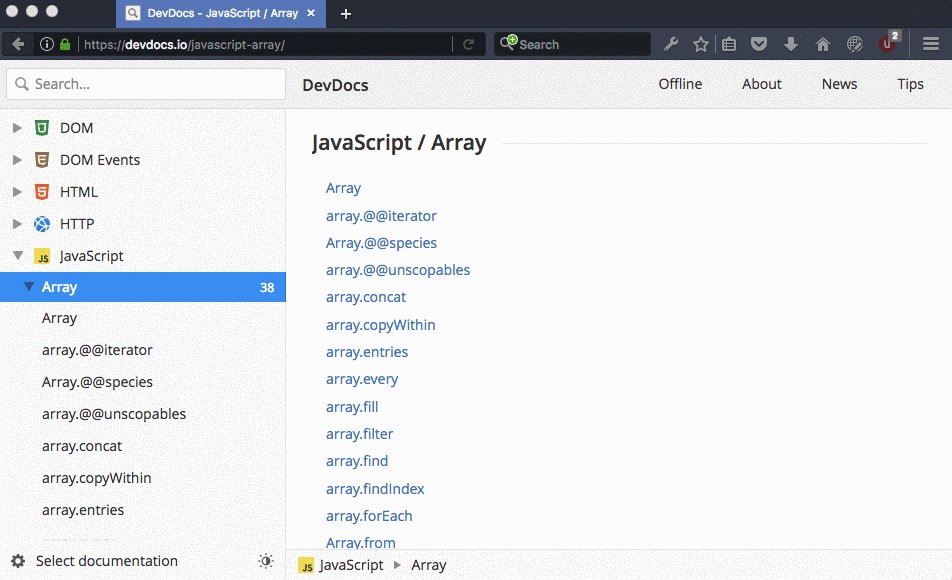
JavaScript evolves quickly nowadays. New APIs come and go. Documentation is your first place to keep up. I personally use and recommend devdocs.io
Every method is well documented with basic syntax, parameters description, code examples and often browser support.
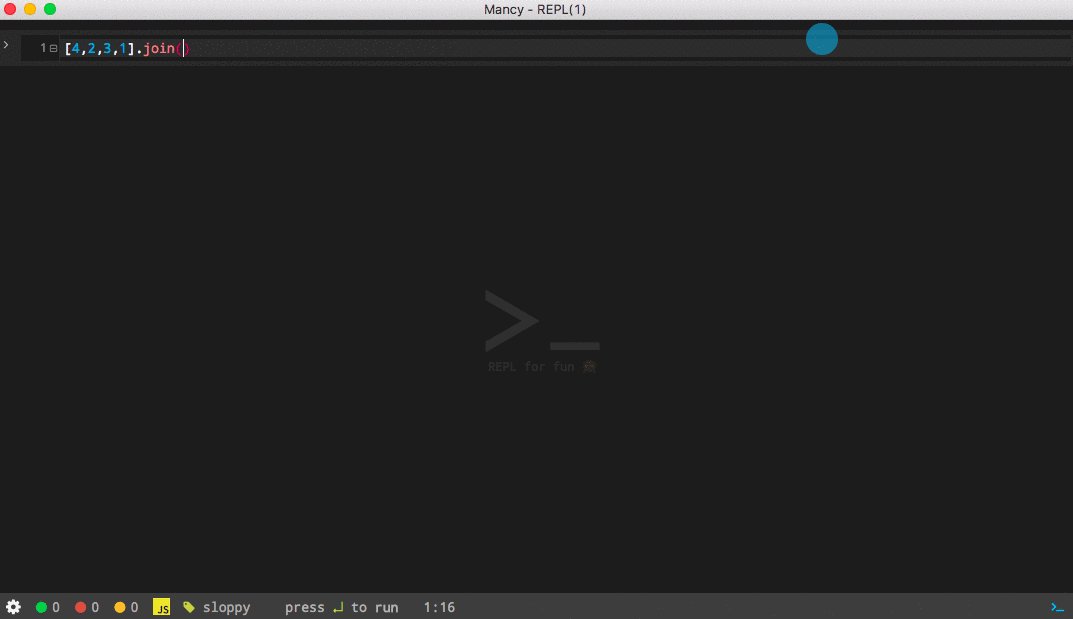
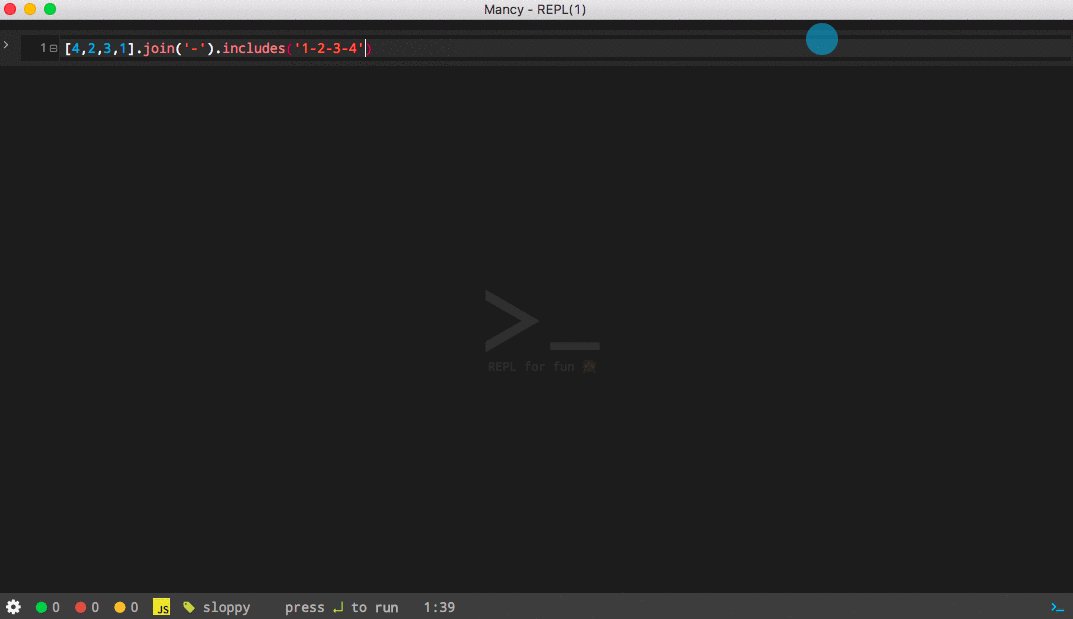
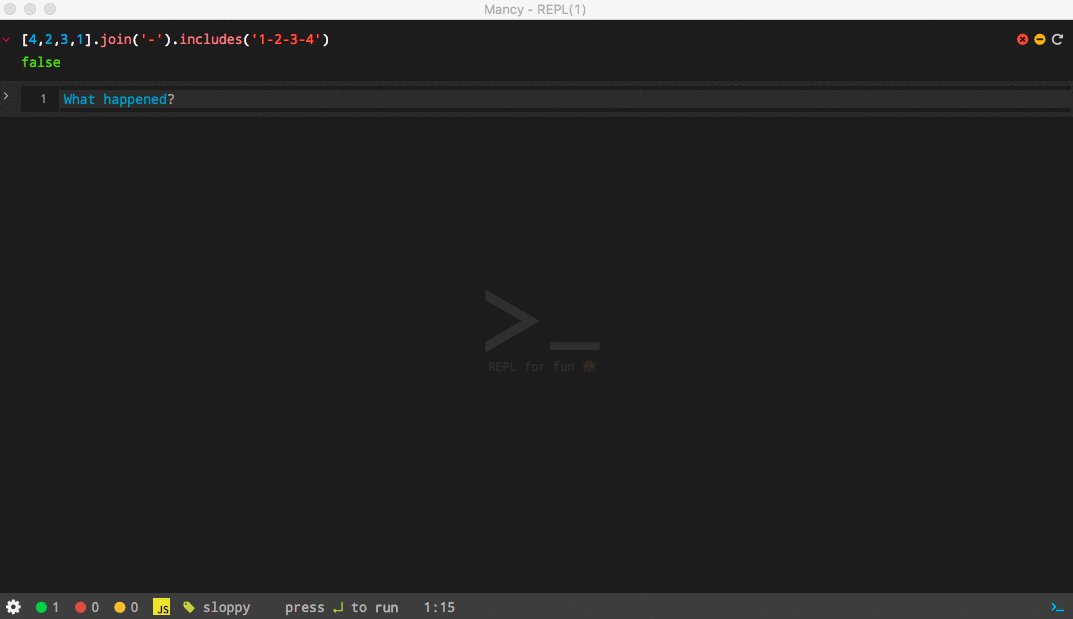
Console to the rescue
Don’t rush things. Solve one problem at a time and I guarantee you that you’re going to learn a lot more.
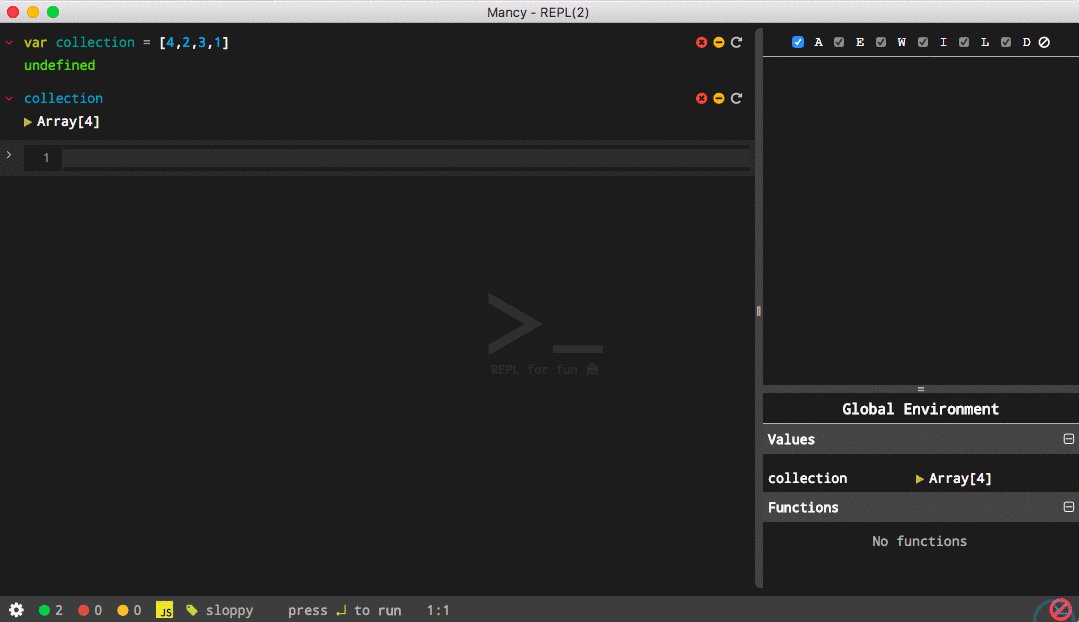
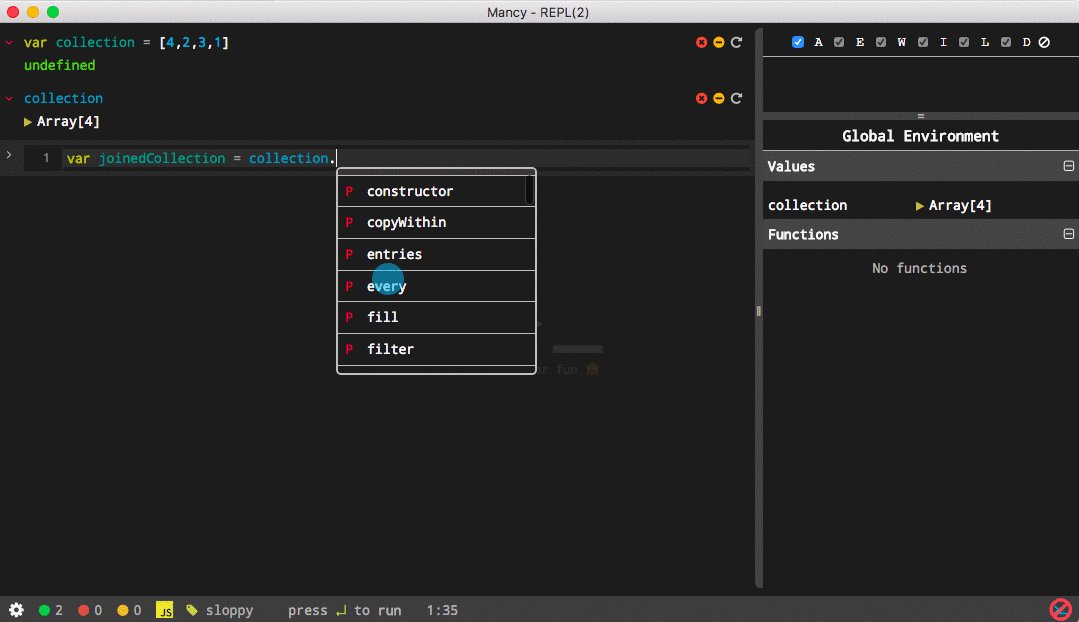
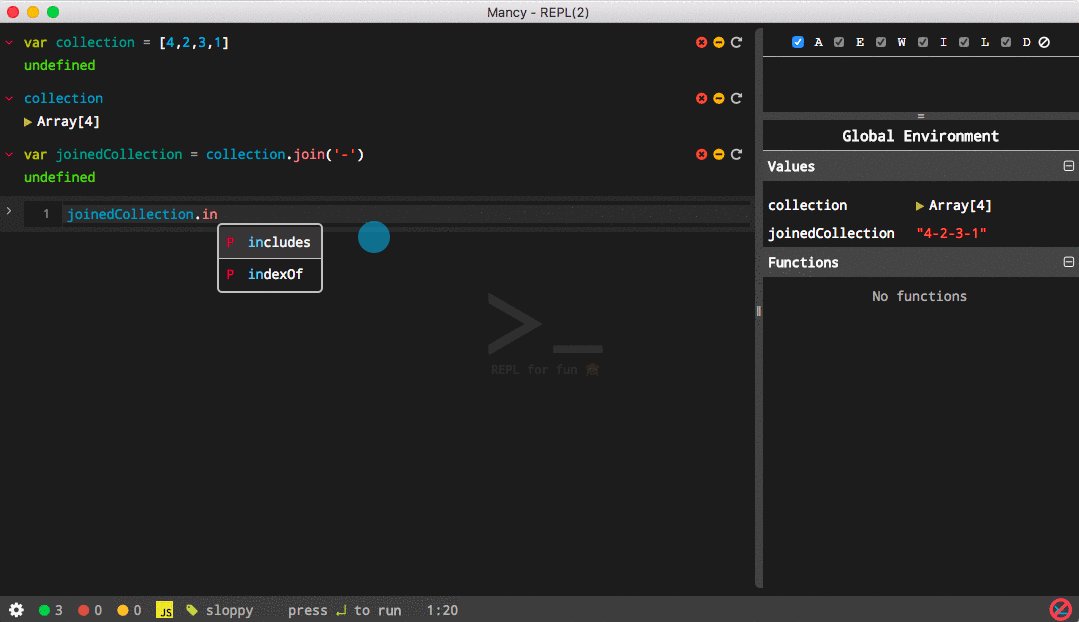
Explore your variables, explore what methods they support. Compare following experiences:
Isn’t second experience better? There are huge benefits from approaching things one step at a time. As you can see, JavaScript console offers you autocompletion, why not to try other available methods out?
Problems can be solved in many ways
Remember, you can solve problems in many ways. The only way to learn that is through real experience.
Once you write your first implementation of the method, look at things from distance, look as if someone else analysed your code, check if you could potentially solve it in other way. Did you know that method “X" existed? Could you get rid of the “Y" condition in your code? Now that you have code examples, you know what you’re aiming to do. Everyone else does too. Rewrite your code. Improve it. Also, learn about tests, they help too.
Useful References:
- Readme Driven Development by Tom Preston-Werner http://tom.preston-werner.com/2010/08/23/readme-driven-development.html